Quando falamos de acessibilidade, estamos falando sobre empatia e inclusão. A acessibilidade não é apenas sobre tornar um produto utilizável para pessoas com limitações, mas sobre garantir que todos possam usar e aproveitar a tecnologia de maneira eficiente e sem barreiras. De acordo com a Organização Mundial da Saúde (OMS), mais de 1 bilhão de pessoas no mundo vivem com algum tipo de limitação, o que representa cerca de 16% da população mundial (Fonte: OMS). Mas a acessibilidade não é algo exclusivo para pessoas com limitações permanentes ou condições crônicas, a realidade é que qualquer pessoa pode precisar de recursos acessíveis em algum momento de sua vida.
Pense na seguinte situação:
📱 Alguém segurando o celular com uma mão enquanto carrega compras – aqui, a pessoa pode precisar de interfaces mais simples e botões maiores para facilitar a interação com uma mão só.
🦶 Uma pessoa com um pé imobilizado tentando usar o transporte público – nesse caso, ela pode precisar de uma interface com comandos mais simples ou mais rápidos, já que pode estar ocupada com muletas ou outros meios de auxílio.
🌞 Quem tenta ler algo no celular sob forte luz do sol – essa pessoa pode precisar de ajustes de contraste para que o texto seja mais legível, esse é mais um exemplo de como a acessibilidade pode beneficiar a todos, independentemente das limitações.
Quando criamos produtos digitais acessíveis, não estamos apenas ajudando pessoas com limitações, estamos melhorando a experiência para todos!
Como Don Norman, especialista em design e acessibilidade, diz:
💡 “Acessibilidade significa fazer coisas que são acessíveis, utilizáveis, funcionais ou valiosas para todos, independentemente da sua situação.”
Ou seja, a acessibilidade não é um extra ou um luxo, é uma necessidade para tornar o mundo digital mais inclusivo e funcional para todas as pessoas, em qualquer momento ou situação da vida.
Como garantir acessibilidade?
Para padronizar e orientar designers e desenvolvedores, existem as Diretrizes de Acessibilidade para Conteúdo Web (WCAG), que definem boas práticas para tornar produtos digitais mais fáceis de usar. Elas são divididas em três níveis:
A (básico)→ O mínimo para o conteúdo ser acessível
AA (intermediário)→ O nível recomendado para a maioria dos sites
AAA (avançado)→ O ideal, mas mais difícil de implementar em todos os contextos
E na prática, como isso se aplica? Aqui estão alguns pontos essenciais:
1. Contraste de cor 🎨
Ter um bom contraste entre texto e fundo facilita a leitura para todo mundo, especialmente pessoas com baixa visão ou daltonismo.
✅ O que fazer:
✔️ Usar contraste de pelo menos 4.5:1 para textos pequenos e 3:1 para grandes
✔️ Testar cores com ferramentas como Contrast Checker e Coolors.
❌ O que evitar:
✖️ Texto cinza claro em fundo branco – quase impossível de ler!
✖️ Usar só cor para indicar algo (ex: erro marcado só com vermelho, sem um ícone ou texto).
2. Navegação por teclado ⌨️
Muita gente usa apenas o teclado para navegar, como pessoas com limitações motoras, usuários de leitores de tela e até quem simplesmente prefere essa forma de interação.
✅ O que fazer:
✔️ Certificar-se de que tudo na página pode ser acessado pelo teclado (Tab, Enter, Espaço)
✔️ Criar um indicador de foco visível para saber onde está a navegação.
❌ O que evitar:
✖️ Elementos que só funcionam com o mouse
✖️ Campos de formulário que não podem ser preenchidos sem clicar.
3. Leitores de tela 🗣️
Pessoas cegas ou com baixa visão utilizam leitores de tela para navegar na web. Esses softwares transformam o conteúdo em áudio ou braille, permitindo que o usuário interaja com sites e aplicativos. Mas, para que isso funcione bem, o design precisa ser acessível e estruturado corretamente.
✅ O que fazer:
✔️ Usar descrições de imagem (alt text) que expliquem o conteúdo visual de forma clara.
✔️ Organizar os títulos corretamente (h1, h2, h3…), criando uma hierarquia lógica.
✔️ Garantir que botões e links tenham rótulos descritivos em vez de textos genéricos como “clique aqui”.
❌ O que evitar:
✖️ Imagens com textos embutidos sem uma descrição equivalente.
✖️ Pular níveis de títulos (ex: ir de h1 direto para h3), pois isso dificulta a navegação.
✖️ Botões ou links sem identificação clara do que fazem.
Design inclusivo para necessidades específicas
Nem todo mundo interage com a tecnologia da mesma forma. Algumas pessoas utilizam leitores de tela, outras navegam apenas pelo teclado, enquanto algumas podem ter dificuldades para ler textos com pouco contraste. Além disso, como foi dito antes, qualquer pessoa pode precisar de acessibilidade em algum momento, seja por uma limitação temporária, como um braço imobilizado, ou por fatores externos, como tentar ler ao sol.
Então, como garantir que produtos digitais sejam realmente acessíveis e funcionem bem para diferentes perfis de usuários?
A resposta está em projetar com inclusão e empatia, considerando diversas necessidades desde o início do processo.
📖 Dislexia
Vídeo que representa a dificuldade de leitura de uma pessoa com dislexia. Fonte: Dyslexia, Daniel Bitton
A dislexia é um transtorno de aprendizagem que afeta a forma como uma pessoa lê e escreve. O cérebro processa as palavras de maneira diferente, o que pode dificultar o reconhecimento de letras, a fluência na leitura e a compreensão dos textos.
Cada pessoa com dislexia pode ter desafios únicos, mas algumas dificuldades comuns incluem:
🔠 Troca ou inversão de letras e sílabas ao ler ou escrever
📖 Dificuldade em acompanhar linhas de texto ou entender o que foi lido
🔢 Problemas com organização e memorização de informações escritas.
✅ O que ajuda:
✔️ Usar fontes simples e sem serifa (ex: Arial, Verdana)
✔️ Evitar blocos gigantes de texto – dividir bem o conteúdo
✔️ Ajustar cores e contrastes para evitar brilho excessivo.
❌ O que atrapalha:
✖️ Texto justificado (os espaços irregulares dificultam a leitura)
✖️ Fontes decorativas ou muito estilizadas.
(Fonte: Associação Internacional de Dislexia – IDA)
🎨 Daltonismo

Simulação de semáforo visto por pessoas sem daltonismo (1ª imagem) e com diferentes tipos de daltonismo (2ª, 3ª e 4ª imagens). Enquanto pessoas sem daltonismo veem cores vívidas e distintas, as pessoas daltônicas enxergam cores neutras e com pouco contraste. Fonte: hypescience
O daltonismo é uma condição visual que afeta a forma como as pessoas percebem as cores, cerca de 0,5% das mulheres (1 em cada 200) e 8% dos homens (1 em cada 12) sofrem de algum tipo de deficiência visual de cor. Isso acontece porque os cones da retina, responsáveis por captar as cores, não funcionam corretamente.
Há vários tipos de daltonismo, e cada um afeta a visão de maneira diferente:
🔴 Deuteranopia – dificuldade em distinguir tons de verde
🟢 Protanopia – dificuldade em diferenciar tons de vermelho
🔵 Tritanopia – dificuldade com tons de azul e amarelo
⚫ Monocromacia – visão em tons de cinza (caso mais raro).
Para ilustrar como cada tipo enxerga as cores, utilizamos um simulador do site Color-Blindness.com
✅ O que ajuda:
✔️ Usar alto contraste entre cores para facilitar a distinção
✔️ Incluir textos, padrões ou ícones como suporte à cor
✔️ Testar a acessibilidade das cores com ferramentas como Color Oracle ou Sim Daltonism.
❌ O que atrapalha:
✖️ Depender apenas da cor para passar informações (ex: usar só vermelho para indicar erro)
✖️ Combinar cores problemáticas, como verde e vermelho, sem diferenciação.
(Fonte: Color Blind Awareness)
🧠 TDAH (Transtorno de Déficit de Atenção e Hiperatividade)

Uma criança com TDAH exibe uma expressão inquieta, fazendo careta e bico, enquanto está sentada em frente a um computador. Na tela, um vídeo está em exibição, possivelmente dificultando o foco ou causando distração. Fonte: Freepik
O TDAH é um transtorno neurobiológico que dificulta a atenção e a concentração, é por isso que pessoas com TDAH podem se distrair facilmente e ter dificuldades em manter o foco por longos períodos. Portanto, é importante criar uma experiência digital clara, simples e organizada, com navegação intuitiva e sem excessos, para ajudar esses usuários a se concentrarem no que é relevante.
✅ O que ajuda:
✔️ Navegação simples e previsível
✔️ Redução de distrações visuais, como pop-ups ou banners piscando
✔️ Informação bem organizada, com hierarquia visual clara.
❌ O que atrapalha:
✖️ Muita coisa acontecendo ao mesmo tempo na tela
✖️ Mudanças bruscas de layout sem aviso.
(Fonte: Associação Brasileira do Déficit de Atenção – ABDA)
🧩 Espectro autista

Uma criança autista tampa os ouvidos enquanto olha para um computador. Na tela, há muitas cores e elementos visuais intensos, representando a sobrecarga sensorial causada por estímulos excessivos. Fonte: espectroautista
O Transtorno do Espectro Autista (TEA) é uma condição neurodivergente que afeta a comunicação, a interação social e o processamento sensorial. Cada pessoa autista é única, mas muitas podem ser sensíveis a sons, luzes e movimentos, ou ter dificuldades com interfaces confusas e comunicação indireta.
No ambiente digital, estímulos excessivos ou informações desorganizadas podem tornar a navegação desafiadora. Criar experiências previsíveis e permitir ajustes personalizados pode tornar os produtos mais acessíveis para esses usuários.
✅ O que ajuda:
✔️ Layouts organizados e interfaces previsíveis
✔️ Possibilidade de personalizar estímulos visuais e sonoros
✔️ Uso de linguagem clara e objetiva.
❌ O que atrapalha:
✖️ Animações rápidas ou sons inesperados
✖️ Interfaces muito carregadas e desorganizadas
✖️ Uso excessivo de metáforas e figuras de linguagem.
(Fonte: bhave.life)
👁️ Pessoas com baixa visão ou cegas

Um homem idoso de cabelos grisalhos e óculos escuros, cego, segura um celular enquanto ouve o conteúdo por meio de um leitor de tela. (Fonte: TecMundo)
Pessoas com baixa visão ou cegas enfrentam desafios ao interagir com interfaces digitais, principalmente se elas dependem exclusivamente de elementos visuais. Além de suporte a leitores de tela, é fundamental otimizar o design para tornar a navegação acessível a essas pessoas, garantindo que a interface seja inclusiva.









(Fonte: nngroup)
🖐️ Limitações de mobilidade

Jogador com limitação de mobilidade animado enquanto usa o controle Access do PlayStation 5, um dispositivo altamente personalizável projetado para atender às necessidades de jogadores com deficiências físicas e motoras. (Fonte: SAPO TEK)
As limitações de mobilidade afetam a capacidade de uma pessoa interagir com dispositivos de forma eficiente. Embora deficiências motoras permanentes (como as causadas por lesões, doenças neurológicas, como o Parkinson, ou deficiências físicas) sejam uma causa comum, também existem situações temporárias, como o envelhecimento ou lesões temporárias, que podem dificultar a realização de tarefas que exigem precisão.
Exemplos de limitações de mobilidade podem incluir:
- Deficiências motoras permanentes, como o Parkinson, que afeta o controle motor e os movimentos finos
- Idosos, que podem ter dificuldades com a coordenação e precisão devido ao envelhecimento natural
- Lesões temporárias, como fraturas ou contusões, que afetam a capacidade de usar as mãos ou os dedos.
Independentemente da causa, a dificuldade em realizar tarefas motoras finas, como clicar em pequenos botões ou usar gestos complexos, pode impactar a experiência de interação com interfaces digitais.








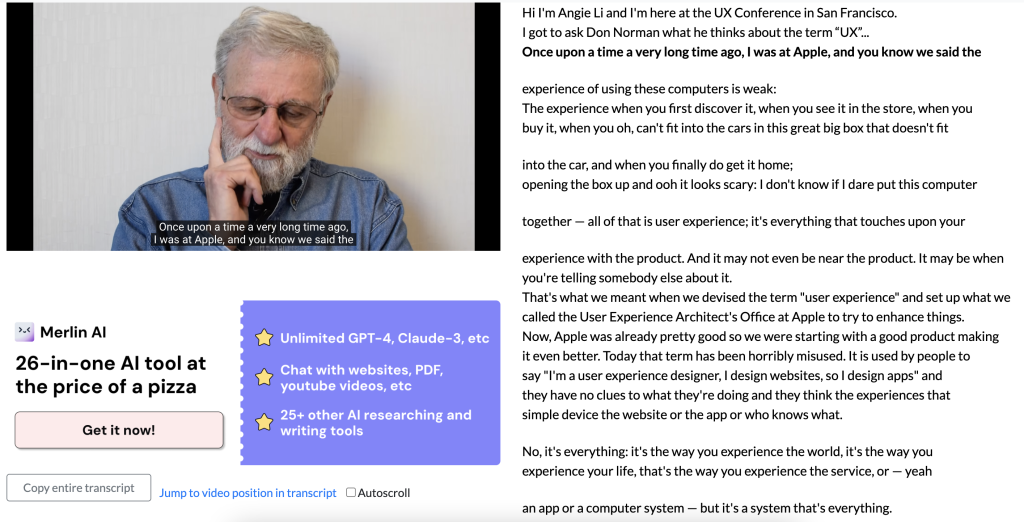
🎧 Público com deficiência auditiva

Imagem de um vídeo de Don Norman no YouTube, exibindo legenda e transcrição ao lado para apoiar a compreensão de pessoas com deficiência auditiva ou surdas. (Fonte: YouTubeTranscript)
Usuários com deficiência auditiva, parcial ou total, dependem principalmente de estímulos visuais para interagir com conteúdos digitais. É importante garantir que o design não dependa apenas de som e que ofereça alternativas visuais claras.
✅ O que ajuda:
✔️ Oferecer legendas ou transcrições para conteúdo em vídeo e áudio
✔️ Usar indicadores visuais claros para alertas sonoros ou notificações
✔️ Garantir que todos os vídeos tenham a opção de legenda
✔️ Oferecer uma comunicação clara, sem jargões, e utilizar textos explicativos.
❌ O que atrapalha:
✖️ Interfaces que dependem exclusivamente de áudio para interações e alertas
✖️ Falta de legendas ou transcrições em vídeos e gravações
✖️ Áudios automáticos ou sem alternativa visual.
E a População Idosa? 👴👵

Imagem de uma senhora idosa usando um computador e um livro na cozinha, com fones de ouvido, aparentando estar estudando ou ouvindo conteúdo. A imagem ilustra o uso de aparelhos digitais para apoiar a aprendizagem e a atividade intelectual na terceira idade. (Fonte: Geridades)
Portugal é um dos países mais envelhecidos da Europa. Em 2023, a idade média do país chegou a 47 anos, sendo o segundo mais envelhecido da União Europeia (Fonte: FFMS). Isso significa que, cada vez mais, precisamos projetar produtos digitais que atendam às necessidades desse público crescente. No entanto, ao pensar em acessibilidade para a população idosa, precisamos considerar não apenas o design das interfaces, mas também a forma como essas pessoas se relacionam com a tecnologia.
Don Norman diz:

Isso quer dizer que dificuldades com visão, audição ou mobilidade não são exclusivas de quem tem mais idade, mas esses desafios se tornam mais evidentes à medida que envelhecemos. Por exemplo, eu já vi muitos idosos enfrentarem grandes dificuldades para acessar seus resultados de análises e exames clínicos online, consultar receitas médicas ou até mesmo interagir com bancos e redes sociais, mas ao dar um suporte essas pessoas se mostraram interessadas em aprender, para facilitar suas vidas. Eu acredito que a tecnologia, quando projetada corretamente, pode ajudar muito no dia a dia deles, trazendo mais autonomia e facilitando o acesso à informação, porém percebo que muitos idosos têm resistência ao uso de tecnologias, porque muitos acreditam que não vão conseguir usar, têm medo de se sentirem incapazes e acabam nem tentando. Então, para que a acessibilidade seja efetiva, além de criar interfaces amigáveis e fáceis de usar, é essencial oferecer o apoio de familiares e amigos até que os idosos se acostumem e ganhem confiança no uso das tecnologias.
Para projetar elementos que proporcionem uma boa experiência e acessibilidade aos idosos, é preciso ter atenção os seguintes pontos:





Segundo Don Norman, quando fazemos algum projeto pensando em idosos, devemos:




🌍💙 Para finalizar

Imagem de um computador portátil aberto com a tela exibindo a frase "I design and develop experiences that make people's lives simple" em letras grandes.
A acessibilidade no UX Design vai além de ser uma simples característica, ela é uma necessidade essencial. Criar produtos acessíveis melhora a experiência de quem possui necessidades especiais e aprimora a interação de todos os usuários, independentemente da sua idade, habilidades ou condição.
E a melhor parte? Quando um design é verdadeiramente inclusivo, ele se torna mais intuitivo e agradável para todos, sem exceção.
Acessibilidade não é apenas sobre adaptar tecnologias, mas sim sobre humanizar o digital, tornando-o um espaço mais acolhedor e funcional para cada pessoa que o utiliza.
💙 Eu acredito no poder do design para tornar a tecnologia mais acessível para todos.
Vamos construir um mundo digital mais acessível e mais humano! 🌍💻👩🦯✨