Jakob Nielsen: Um Visionário no Mundo do UX Design
O mundo do design de experiência do usuário (UX) e design de interface do usuário (UI) tem sido moldado e influenciado por inúmeros pioneiros ao longo dos anos. Um desses visionários é Jakob Nielsen, uma figura proeminente que desempenhou um papel fundamental na definição de padrões e diretrizes para a criação de experiências digitais eficazes. Nesse pequeno artigo vamos explorar a vida e o legado de Nielsen, bem como suas contribuições significativas para o campo do UX/UI design.
A História de Jakob Nielsen
Jakob Nielsen é um renomado especialista em usabilidade, nascido em 1957 na Dinamarca. Ele possui um extenso currículo acadêmico, com doutorado em Interação Humano-Computador pela Universidade Técnica da Dinamarca e também é co-fundador da Nielsen Norman Group.
Nielsen começou sua carreira acadêmica como professor universitário, ensinando engenharia elétrica e ciência da computação na Universidade Técnica da Dinamarca. Foi lá que ele começou a desenvolver seu interesse pela interação humano-computador e pela usabilidade de sistemas computacionais.
Grupo Nielsen Norman (NN/g)
Jakob Nielsen, juntamente com Donald Norman, é um dos fundadores do Nielsen Norman Group (NNG), uma renomada consultoria de usabilidade e experiência do usuário (UX) estabelecida em 1998. O NNG é amplamente reconhecido por suas pesquisas aprofundadas e contribuições valiosas para o campo do design centrado no usuário. A missão do grupo é melhorar a usabilidade de produtos digitais e físicos, ajudando empresas a criar experiências de usuário mais eficientes e satisfatórias.


Contribuições de Jakob Nielsen para o UX/UI Design
Uma das contribuições mais importantes de Jakob Nielsen para o campo de UX/UI design são suas heurísticas de usabilidade. Em 1994, Nielsen propôs uma lista de 10 heurísticas que servem como diretrizes para avaliar a usabilidade de interfaces de usuário. A seguir, vamos explorar cada uma delas com exemplos para entender melhor.
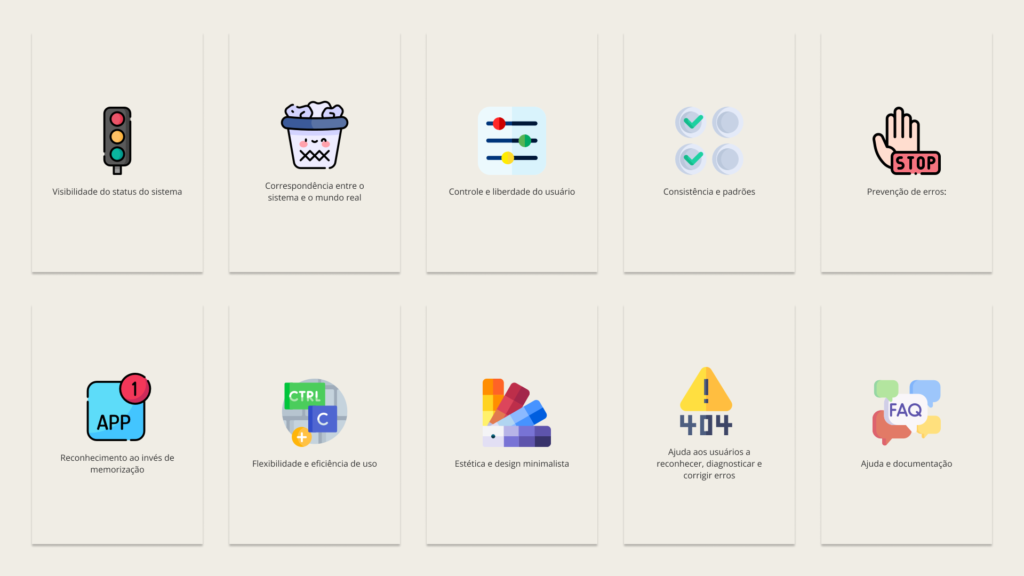
Heurísticas de Nielsen:
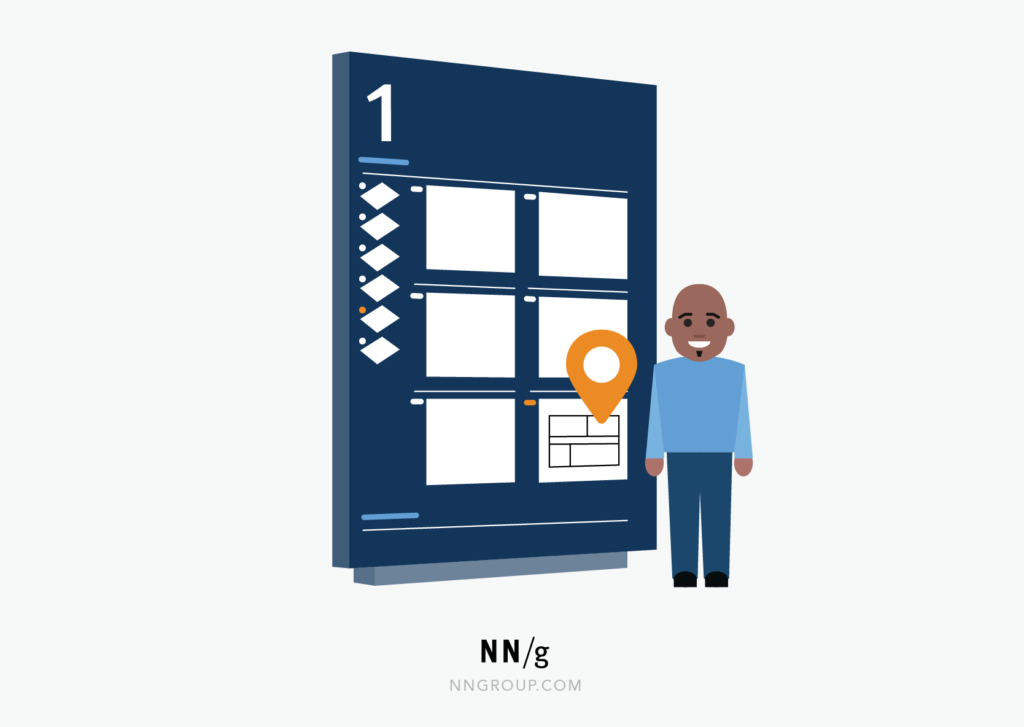
1. Visibilidade do status do sistema

O sistema deve manter os usuários informados sobre o que está acontecendo, fornecendo feedback adequado dentro de um tempo razoável. Por exemplo, quando um usuário envia um formulário em um site, uma mensagem de confirmação deve ser exibida para indicar que a ação foi concluída com sucesso.
A imagem do NN/G ilustra um exemplo de mapas de shopping, onde um marcador indica “Você está aqui”, ajudando a entender para onde ir em seguida.
2. Correspondência entre o sistema e o mundo real

O sistema deve falar a linguagem dos usuários, com palavras, frases e conceitos familiares ao invés de termos técnicos. Por exemplo, em um aplicativo de edição de fotos, o ícone de uma lixeira para excluir uma imagem é mais intuitivo do que um ícone abstrato.
A imagem do NN/G ilustra um exemplo de um fogão onde os botões de controle estão alinhados com os queimadores, permitindo aos usuários entenderem facilmente qual botão controla cada queimador.
3. Controle e liberdade do usuário

Os usuários devem poder sair de situações indesejadas facilmente e navegar de volta ao ponto de partida. Por exemplo, em um processo de checkout de um e-commerce, oferecer a opção de retornar à página anterior sem perder o progresso ajuda os usuários a corrigir erros ou revisar as informações inseridas.
A imagem do NN/G mostra que, assim como em espaços físicos, os espaços digitais também precisam de saídas de emergência rápidas para os usuários.
4. Consistência e padrões

Os elementos de interface do usuário devem ser consistentes e seguir padrões reconhecíveis para que os usuários saibam o que esperar. Por exemplo, o uso consistente de cores, ícones e posicionamento de botões em um aplicativo móvel facilita a navegação e a compreensão do usuário.
A imagem do NN/G mostra que os balcões de check-in geralmente estão localizados na frente dos hotéis. Essa consistência atende às expectativas dos clientes.
5. Prevenção de erros

É melhor prevenir erros do que fornecer uma mensagem de erro após o fato. Por exemplo, ao preencher um formulário online, os campos obrigatórios devem ser claramente indicados e erros de validação devem ser destacados instantaneamente ao usuário antes que o formulário seja enviado.
A imagem do NN/G mostra que trilhos de proteção em estradas de montanha com curvas evitam que os motoristas caiam de penhascos.
6. Reconhecimento ao invés de memorização

Os usuários não devem precisar lembrar informações de uma tela para outra. As informações importantes devem ser claramente visíveis e facilmente acessíveis. Por exemplo, em um aplicativo de e-commerce, o carrinho de compras deve exibir o número de itens e o total a qualquer momento, sem exigir que o usuário se lembre do que adicionou.
A imagem do NN/G mostra um castelo turístico em Portugal. O exemplo destaca como duas perguntas sobre o mesmo tema podem variar em dificuldade: “Este castelo é um ponto turístico de Portugal?” é mais fácil de responder do que “De que país é este ponto turístico?”. Isso ilustra a importância de reduzir a quantidade de informações que o usuário precisa lembrar.
7. Flexibilidade e eficiência de uso

O sistema deve acomodar usuários com diferentes níveis de habilidade e permitir que usuários experientes realizem tarefas mais rapidamente. Por exemplo, oferecer atalhos de teclado em um software de edição de texto permite que usuários avançados executem comandos rapidamente sem depender apenas do mouse.
A imagem do NN/G mostra que os mapas listam rotas regulares, mas pessoas familiarizadas com a área podem usar atalhos.
8. Estética e design minimalista

As interfaces devem ser esteticamente agradáveis e apresentar apenas as informações essenciais para evitar sobrecarregar os usuários. Por exemplo, um layout limpo e organizado em um aplicativo de notícias torna mais fácil para os usuários encontrar e consumir conteúdo relevante.
A imagem do NN/G mostra um bule ornamentado que pode ter elementos decorativos excessivos, como uma alça desconfortável ou um bico difícil de limpar, o que pode prejudicar sua usabilidade.
9. Ajuda aos usuários a reconhecer, diagnosticar e corrigir erros

Mensagens de erro devem ser expressas em linguagem clara e indicar a natureza do problema, além de sugerir uma solução. Por exemplo, ao tentar fazer login em um site, uma mensagem de erro deve indicar se o problema está relacionado a um nome de usuário ou senha inválido e fornecer orientações sobre como corrigir o problema.
A imagem do NN/G mostra uma estrada com uma placa “Caminho errado”. A cor, tamanho e clareza da placa destacam a mensagem e orientam os motoristas sobre o que fazer sem confusão.
10. Ajuda e documentação

É importante fornecer recursos de ajuda e documentação para os usuários quando necessário, mas eles não devem interferir na experiência principal do usuário. Por exemplo, em um aplicativo de software, um sistema de ajuda contextual ou um tutorial interativo pode ajudar os usuários a aprender a usar o aplicativo sem interromper sua experiência de uso.
A imagem do NN/G mostra um quiosque de informações em um aeroporto, fácil de identificar e que ajuda rapidamente os clientes a solucionarem suas dúvidas e encontrar o melhor caminho até o lugar desejado.
Conclusão
As heurísticas de Nielsen são fundamentais para garantir que um sistema seja fácil de usar e eficiente. Ao aplicar essas diretrizes, designers podem criar interfaces que não apenas atendem às necessidades dos usuários, mas também proporcionam uma experiência agradável e sem frustrações. Essas heurísticas são uma ferramenta poderosa para identificar e resolver problemas de usabilidade durante o processo de design, evitando custos elevados de correção após o lançamento do produto.
Concluindo, as heurísticas de Nielsen não são apenas um conjunto de regras, mas um guia prático e comprovado para criar designs centrados no usuário. Sua aplicação consistente pode fazer a diferença entre um produto mediano e uma experiência de usuário excepcional.
O legado de Jakob Nielsen como pioneiro na área da usabilidade e experiência do usuário continuará a inspirar e orientar gerações futuras de designers, garantindo que a importância da usabilidade e da experiência do usuário permaneça no centro do processo de design de produtos digitais.
Acompanhe para mais conteúdos!