Francesinha do Mondego
Recentemente, participei de um processo seletivo para uma vaga de estágio de verão como Designer. Fiquei entusiasmada ao ser selecionada para a segunda fase, que consistiu em um desafio técnico: criar o design e implementar uma landing page para um restaurante que serve um tradicional prato português, conhecido como “francesinha”.
Esta foi a primeira vez que criei um design que eu mesma implementei em código. Dada a minha experiência limitada com desenvolvimento, optei por criar uma landing page que fosse tanto funcional quanto simples, com o objetivo de conseguir transformar meu design em uma página funcional.
Projeto para estágio de verão
Descrição
- Função: Design e implementação de uma página de destino para promover um restaurante de “Francesinha” localizado em Coimbra.
- Período: 26/05/24 a 05/06/24.
Ferramentas Design e tecnologia: Figma, VS Code, HTML, CSS, Bootstrap.
Neste projeto, a missão foi criar uma página cativante que destacasse o restaurante “Francesinha do Mondego”, conhecido por suas autênticas e deliciosas francesinhas e sua atmosfera vibrante. Inspirado por outros restaurantes notáveis de francesinha, a ênfase foi em criar um design atraente e autêntico, compatível tanto para desktop quanto para mobile, incorporando animações apropriadas para deixar uma impressão duradoura nos clientes em potencial. Para organização e como parâmetro inicial, comecei com alguns rabiscoframes, antes de criar o design em alta fidelidade no Figma.
Objetivos
- Apresentar uma breve descrição do restaurante;
- Destacar as especialidades do chef;
- Apresentar a equipe do restaurante;
- Fornecer informações de contato e localização;
- Incluir um elemento dinâmico opcional, como um carrossel de imagens.
Quem são os usuários?
O público-alvo é diversificado, uma vez que se trata de comida e de um prato típico. Como a francesinha é um prato popular em Portugal e tem uma reputação reconhecida internacionalmente, selecionei possíveis grupos de usuários com diferentes interesses que podem visitar a página:
- Moradores ou trabalhadores na área onde o restaurante está localizado, em busca de uma opção para comer no local ou pedir comida para viagem;
- Turistas que estão na cidade e desejam experimentar diferentes pratos da culinária portuguesa;
- Clientes potenciais que ainda não conhecem o restaurante, mas foram direcionadas para a landing page por meio de publicidade online, mídias sociais ou recomendações, e estão interessados em descobrir mais sobre o restaurante e suas ofertas.
- Frequentadores de eventos locais, como feiras culturais, que buscam restaurantes próximos para experimentar pratos típicos portugueses, como a francesinha.
Pesquisa
Durante a pesquisa por inspirações para o projeto de design da página de destino do restaurante, explorei diversos sites relacionados ao tema para identificar elementos estilísticos que poderiam ser aplicados de forma eficaz.
Foi durante essa pesquisa que me inspirei para criar o nome “Francesinha do Mondego”, que combina o famoso prato “francesinha,” do Porto, com o célebre rio Mondego, em Coimbra.
O nome sugere uma autêntica francesinha em Coimbra, permitindo que moradores e visitantes desfrutem desse prato típico sem precisar ir ao Porto.
Dentre as opções analisadas, selecionei os 4 seguintes websites como referência devido aos seus atributos visuais e funcionais que se alinham aos objetivos do projeto:

Razão para a seleção: Escolhi o site da Casa Guedes por sua abordagem acolhedora e autêntica, que reflete a atmosfera tradicional do estabelecimento e o sabor das francesinhas.
Paleta de Cores: Predominância de vermelho e branco, invocando a identidade e a tradição do restaurante, transmitem uma sensação de calor e tradição, que se alinham bem com o tema do projeto.
Tipografia: Fontes clássicas e legíveis, garantindo uma apresentação visualmente atraente e acessível.Imagens:
Fotografias de alimentos de alta qualidade destacam a culinária.
Elementos Dinâmicos: Transições suaves e animações sutis, proporcionando uma experiência de navegação agradável.
Estrutura: Organização clara em seções distintas, facilitando a navegação e a compreensão do conteúdo.

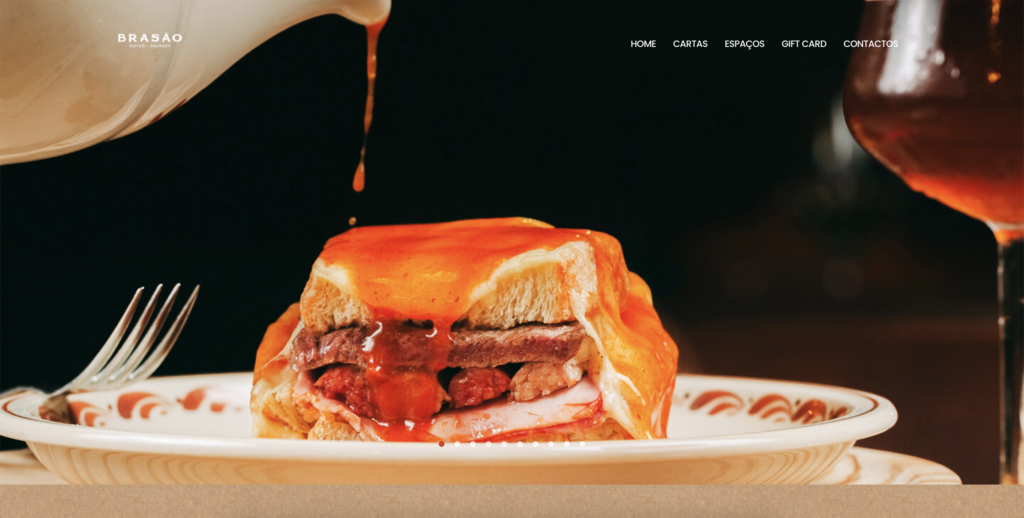
Razão para a seleção: Optei pelo site do Brasão por sua beleza, elegância e organização, os quais refletem a tradição e a qualidade associadas ao restaurante. Além disso, me chamou a atenção o diferencial de oferecer a opção de adquirir um cartão presente.
Paleta de Cores: Tons escuros e sofisticados, como madeira, papel cartão, preto e branco, adicionam um toque de elegância, exclusividade e refinamento ao design.
Tipografia: Fontes serifadas clássicas conferem um ar de sofisticação e tradição, complementadas por fontes sans-serif para garantir legibilidade.
Imagens: Fotografias de alta qualidade dos pratos e do ambiente do restaurante destacam a excelência culinária e a atmosfera acolhedora.
Elementos Dinâmicos: Animações sutis e transições suaves adicionam refinamento e fluidez à experiência do usuário.
Estrutura: A organização cuidadosa do conteúdo em seções distintas facilita a navegação e a compreensão, enquanto os detalhes de design destacam a exclusividade e a qualidade do restaurante.

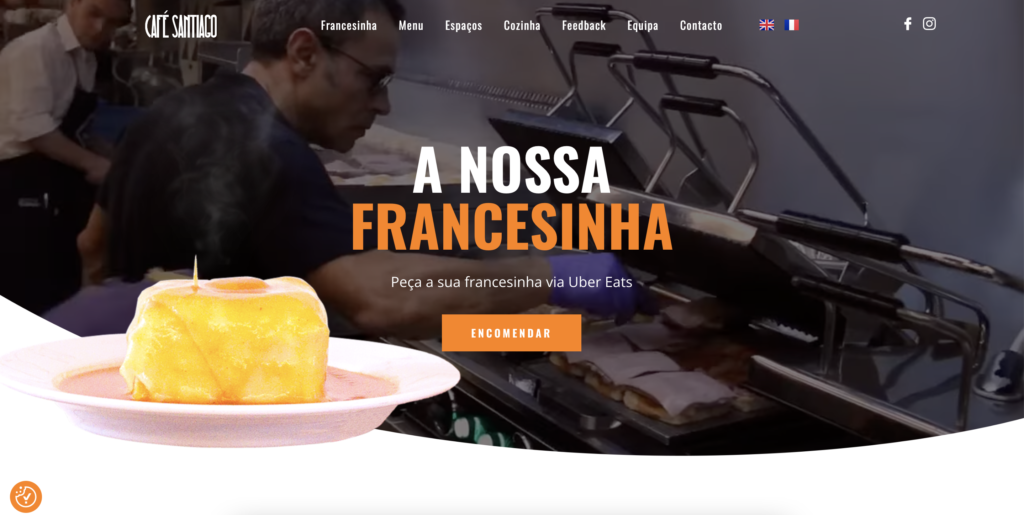
Razão para a seleção: Escolhi o site do Café Santiago por sua atmosfera acolhedora e vibrante, semelhante à experiência que desejamos transmitir para os clientes.
Paleta de Cores: O uso predominante de laranja e branco cria uma sensação de energia e autenticidade, complementadas por detalhes em preto para contraste.
Tipografia: Fontes chamativas para os títulos e fontes legíveis para o texto do corpo garantem uma apresentação visualmente atraente e acessível.
Imagens: As imagens de alta qualidade dos pratos despertam o apetite e convidam os visitantes a explorar mais o site.
Elementos Dinâmicos: Animações sutis ao rolar a página adicionam dinamismo sem sobrecarregar a experiência do usuário.
Estrutura: A organização clara em seções distintas facilita a navegação e a compreensão do conteúdo.

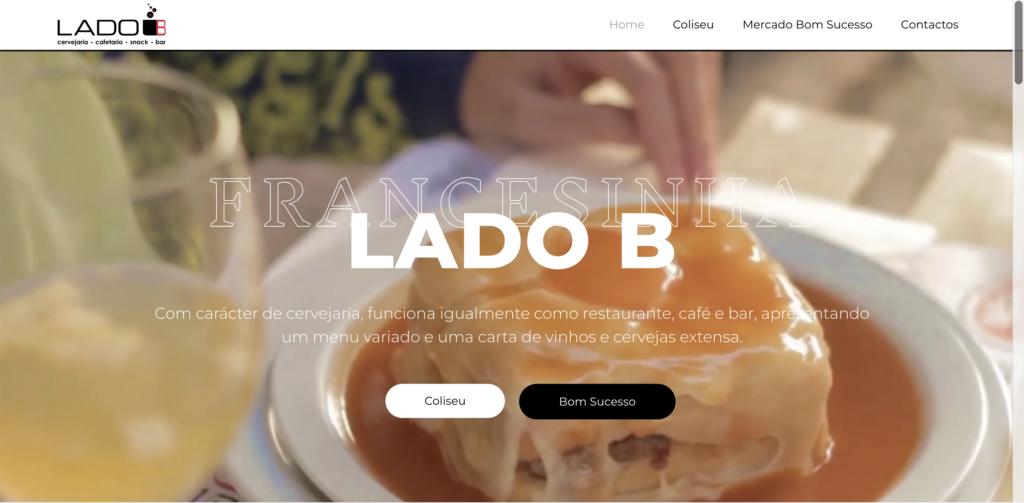
Razão para a seleção: Escolhi o Lado B pela sua abordagem moderna e descontraída, que transmite uma sensação de jovialidade e energia.
Paleta de Cores: Cores predominantes como o branco e preto garantem equilíbrio, minimalismo e contraste, enquanto alguns destaques com cores vivas para o laranja e vermelho criam uma atmosfera animada e convidativa, boas para atrair um público jovem.
Tipografia: Fontes sans-serif modernas e ousadas adicionam um toque de personalidade e frescor ao design, garantindo legibilidade em diferentes dispositivos.
Imagens: Fotografias de alta qualidade dos pratos e do ambiente descontraído do café transmitem uma sensação de diversão e informalidade.
Elementos Dinâmicos: Efeitos de hover adicionam interatividade e dinamismo à experiência do usuário.
Estrutura: A disposição livre e criativa do conteúdo reflete a atmosfera descontraída e informal do café, enquanto a navegação intuitiva torna fácil encontrar informações importantes.
Guia de estilos
Desenvolvi um guia de estilos para estabelecer a identidade visual do restaurante e fortalecer sua presença online, utilizando uma paleta de cores e tipografias cuidadosamente selecionadas para atrair e envolver os clientes.
Paleta de cores: A paleta de cores foi cuidadosamente escolhida para criar uma identidade visual que evoca a experiência única do local. O tom amarelo alaranjado é central nessa paleta, representando a energia e o calor do ambiente, além de evocar uma sensação de conforto e uma atmosfera vibrante e acolhedora. Este tom além de estimular o apetite, combina com a tonalidade da francesinha e atrai um público jovem devido à sua associação com jovialidade e entusiasmo.
O tom de cinza escuro utilizado nos títulos e textos corridos adiciona uma sensação de modernidade e sofisticação ao conteúdo da página, garantindo uma legibilidade clara e uma apresentação visualmente atraente.
Os tons de branco na paleta oferecem um fundo claro e arejado, realçando o conteúdo da página enquanto adicionam uma sensação de modernidade e sofisticação ao design. Isso assegura uma legibilidade nítida e uma apresentação visualmente atrativa.
Tipografia: A seleção da tipografia foi feita com carinho para criar uma identidade visual que realmente se conecta com a experiência dos usuários. Cada fonte foi escolhida para transmitir uma sensação específica e contribuir para a atmosfera única da página. Enquanto a Playfair Display traz uma elegância marcante aos títulos, a Open Sans foi escolhida para garantir que o texto seja fácil de ler e tenha um estilo moderno. Juntas, essas escolhas tipográficas ajudam a criar uma experiência visual envolvente e acolhedora para quem visita a página.
Imagens: Para fazer o banner, imaginei como queria que o restaurante fosse e o coloquei em frente ao rio Mondego usando uma ferramenta de inteligência artificial. Já para as imagens das francesinhas, eu não consegui criar imagens que parecessem exatamente com o prato ou encontrá-las gratuitamente, porque é um prato típico de Portugal. Então, acabei usando imagens da internet, mas elas podem estar protegidas por direitos autorais e precisam ser substituídas.
Elementos dinâmicos: Para os elementos do menu, adicionei um efeito hover para tornar a experiência mais interativa. Quando o rato passa sobre os links do menu, eles mudam de cor para amarelo alaranjado, como definido no guia de estilo hover. Isso ajuda a destacar visualmente os itens selecionáveis. E ao clicar nos links do menu, a página rola suavemente até a seção correspondente, proporcionando uma transição fluida e intuitiva entre as diferentes partes do conteúdo.
Nos cartões do carrossel, ao passar o rato sobre eles, uma sobreposição escura e semi-transparente aparece, criando uma espécie de lente sobre o cartão. Além disso, o nome do prato desaparece gradualmente, revelando um texto descritivo com os ingredientes. Essa interação sutil oferece uma experiência dinâmica e informativa aos usuários ao explorarem os pratos.
Estrutura: Trata-se de uma página de destino única, com o conteúdo organizado em seções distintas para facilitar a navegação e a compreensão, enquanto os detalhes de design destacam a exclusividade e a qualidade do restaurante, criando uma experiência visualmente atraente e funcional.
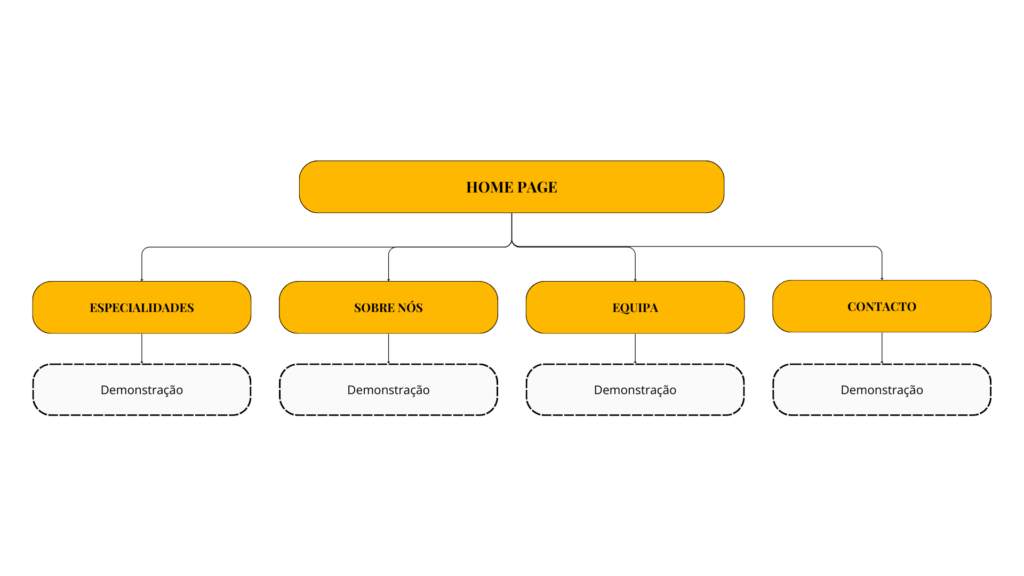
Mapa do Site
O mapa do site “Francesinha do Mondego” foi criado para ilustrar a estrutura da landing page, de forma que proporcione uma navegação simples e intuitiva para os visitantes.

Estrutura Geral
A página inicial é o ponto de entrada principal do site, a partir dela os usuários podem acessar diretamente quatro seções principais: Especialidades, Sobre Nós, Equipa e Contacto. Cada um desses links na página inicial ao serem clicados leva o usuário diretamente para a seção correspondente na mesma página, sem a necessidade de carregamento de novas páginas.
Descrição das Seções
Especialidades: Esta seção destaca as principais especialidades do “Francesinha do Mondego”, como a francesinha da casa e diferentes variações da famosa francesinha, com fotos, nomes, ingredientes e acompanhamentos.
Quem Somos Nós: Esta seção fornece uma visão geral sobre a história e os valores do “Francesinha do Mondego”, explica a missão, origem e o que os diferencia.
Equipa: Nesta seção há uma foto com alguns membros principais da equipa e fala sobre a importância deles para o funcionamento e experiência única do restaurante.
Contacto: Esta seção oferece várias maneiras de entrar em contato com o restaurante, incluindo informações de localização, número de telefone e e-mail.
Prototipagem de alta fidelidade
Com base nas informações coletadas durante a pesquisa, nos rabiscoframes que serviram como ponto de partida para insights e disposições de elementos na página, no guia de estilos estabelecido e no mapa do site delineando a estrutura da landing page, utilizei o Figma para desenvolver o protótipo de alta fidelidade, garantindo compatibilidade tanto para dispositivos desktop quanto para mobile. Durante essa etapa, integrei animações sutis e transições suaves para proporcionar uma experiência envolvente aos usuários.
Ao concluir o design no Figma, obtive uma visualização mais precisa do projeto, preparando-me assim para iniciar a fase de implementação do código.
Construção
Para transformar o design da “Francesinha do Mondego” em código, segui um processo de pesquisa e estudo que me ajudou a implementar a página.
Aqui está uma visão geral do meu processo:
Pesquisa e Estudo Inicial
Comecei fazendo muitas pesquisas para entender como poderia transformar meu design em uma página web funcional. Estudei tutoriais, documentações e exemplos de código para adquirir uma base sobre HTML e CSS, as duas principais linguagens de marcação e estilo usadas no desenvolvimento web.
Escolha das Ferramentas
Como não tenho experiência em programação, busquei formas de facilitar o trabalho. Através de pesquisas descobri o Bootstrap, um framework CSS popular que fornece componentes prontos e responsivos, o que ajudou bastante a criar os elementos dinâmicos e modernos sem a necessidade de escrever muito código do zero.
Implementação com HTML e CSS
Comecei estruturando a página com HTML, criando os elementos básicos como cabeçalhos, parágrafos, imagens e links.
Utilizei o CSS para estilizar os elementos HTML, ajustando cores, fontes, espaçamentos e outros aspectos visuais para que a página ficasse de acordo com o design original e integrei o Bootstrap ao meu projeto para aproveitar seus componentes prontos.
A documentação do Bootstrap foi essencial para entender como usar esses componentes e personalizá-los conforme necessário.
No entanto, encontrei um desafio ao tentar criar um carrossel igual ao do design original, pois os carrosseis disponíveis no Bootstrap eram muito diferentes do que eu precisava e, ao tentar entender como criar um carrossel personalizado com JavaScript, percebi que o nível de complexidade era muito avançado para mim no momento. Depois de implementar os elementos principais, testei a página em diferentes dispositivos para garantir que tudo funcionava corretamente e era responsivo, então fiz ajustes finos na estilização e no layout até que a página estivesse o mais parecida possível com o design.
Foi assim que consegui transformar o design da “Francesinha do Mondego” em uma página web funcional, mesmo sem experiência prévia em programação. A combinação de HTML, CSS e Bootstrap simplificou o processo e permitiu que eu criasse uma interface atrativa e dinâmica, apesar de não ter conseguido implementar o carrossel igual ao do projeto original devido à complexidade envolvida.
Segue o código no GitHub:
https://github.com/lays-pimenta/Francesinha-do-Mondego
Conclusão e aprendizados
A criação da página de destino para o restaurante “Francesinha do Mondego” foi uma jornada desafiadora e enriquecedora. Mesmo sem experiência em programação, consegui transformar o design em uma página web funcional. Utilizando ferramentas como Figma para design e VS Code para codificação, juntamente com HTML, CSS e Bootstrap, fui capaz de construir uma interface atrativa e responsiva. A pesquisa inicial e o planejamento cuidadoso foram cruciais para o sucesso do projeto, permitindo-me entender as necessidades dos usuários ao aplicar os objetivos estabelecidos.
Descobrir e utilizar o Bootstrap foi essencial para simplificar o processo de desenvolvimento, facilitando a criação de componentes dinâmicos e responsivos. No entanto, enfrentei dificuldades técnicas, especialmente ao tentar criar um carrossel personalizado.
A necessidade de estudar tutoriais e documentações mostrou-me a importância do aprendizado contínuo. Valorizando a experiência do usuário, foquei em um design com uma paleta de cores atraente e tipografia legível. As animações e transições suaves adicionaram interatividade e dinamismo, melhorando a experiência geral.
Embora o design tenha sido orientado para o usuário com base em uma pesquisa de concorrentes e uma compreensão das expectativas do público-alvo, reconheço que testes diretos com os usuários finais seriam um passo adicional importante para validar e refinar a experiência.
Foi a primeira vez que fiz um projeto de landing page, considero como uma experiência de aprendizado valiosa, proporcionando uma visão prática do desenvolvimento web e da criação do design com objetivos definidos. Estou motivada a continuar aprimorando minhas habilidades, enfrentando novos desafios com confiança e criatividade.